
Getting images of a map |
To get the image of China, we need to know the URI of the image resource of China
http://localhost:8090/iserver/services/map-china400/rest/maps/China/image.bmp
.bmp indicates that the response is in bmp format. We can get the image of China by performing the GET request on this URI. We can add additional parameters to the URI to customize the response. For instance, we can customize the viewBounds, viewer, and the center of the returned map. Please refer to image/GET in the REST APIs section to know more detailed information on those parameters.
For instance, if you want to return a map centered at (11000000.0, 3500000.0), at the scale of 1: 30000000(0.00000003), you need to construct the following url.
http://localhost:8090/iserver/services/map-china400/rest/maps/China/image.bmp?center={x:11000000.0,y:3500000.0}&scale=0.00000003
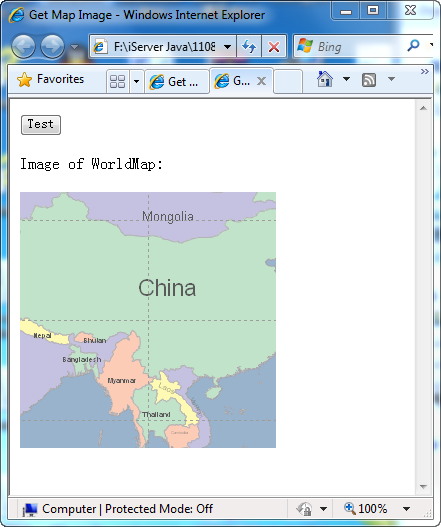
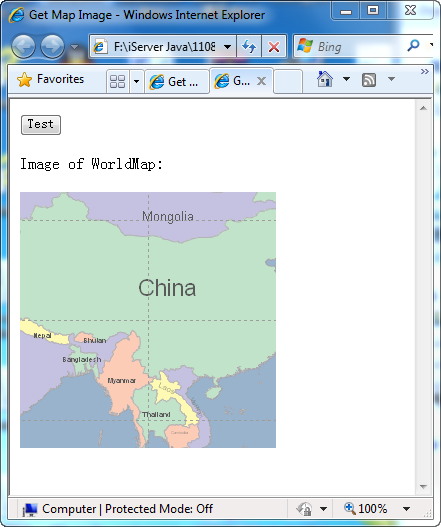
By performing the GET request on the URI, a stream of bytes will be returned and you can save the image to local. By parsing the response from the server through the browser, we can get the image of China centered at (11000000.0, 3500000.0), at the scale of 1: 30000000. The code is as below.
function getbmp()
{
//Gets the Div container for display.
var container = document.getElementById('container');
//The output result
container.innerHTML="";
container.innerHTML += '<p>China Image is: </p><IMG id =map src=http://localhost:8090/iserver/services/map-china400/rest/maps/China/image.bmp?center={x:11000000.0,y:3500000.0}&scale=0.00000003>';
}
Besides, SuperMap iServer REST provides another output format for the response of the image--JSON. Perform the GET request on the following URI.
http://localhost:8090/iserver/services/map-china400/rest/maps/China/image.json
The image will be cached on the server and the URI (imageUrl) and map parameters (mapParam) will be returned to the client. For more details, please refer to the instroduction to the image/GET. Extract the returned information and place it in the HTML element. The code is as below.
function getCacheImage()
{
var commit=getcommit();
var uri="http://localhost:8090/iserver/services/map-china400/rest/maps/China.json";
var uriParams;
mapParameter.viewer = new Rectangle(0, 0, 800, 400);
var center={x:11000000.0,y:3500000.0};
//Construct the map parameters
uriParams="center="+toJSON(center)+"&scale="+0.00000003;
//Add parameters to the URI
uri=uri+"?"+uriParams;
commit.open("GET",encodeURI(uri),false,"","");
commit.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
commit.send(null);
// Parse the json string returned from the server to a JavaScript object
var response = json_parse(commit.responseText, null);
//Gets the Div container for display.
var container = document.getElementById('container');
//The output result
container.innerHTML="";
container.innerHTML += '<p>Image of China: </p><IMG id =map src='+response.imageUrl+'>';
}
Shown in HTML: